Disqus allows importing of comments using WordPress eXtended RSS (WXR) XML file. This is in contrast with SubText because it uses BlogML in exporting blog contents. So the nearest possible way to do is to convert BlogML to WXR.
I find it hard to search for a converter tool until such time I luckily found Dillie-O's Blog Migrator tool. You can download the source code here. It is it capable of converting BlogML XML file to a reliable WXR file.
Since we are importing to Disqus we need to follow its importing format. You can see it here. Do note that all fields are required even they contain no content.
After my first try, I noticed that Blog Migrator tool is lacking of the following tags:
<dsq:thread_identifier></dsq:thread_identifier>
<wp:comment_id></wp:comment_id>
<wp:comment_author_ip></wp:comment_author_ip>
These tags should be present to the WXR file. Since I don't want to waste time to manually add them, I made my hands dirty to Blog Migrator's source code. Here is what I did:
Open the source code and go to Solution Explorer tab.
Open Generator.cs file under the objects folder.
Inside the WriteWXRDocument() function:
Replace the attribute
writer.WriteAttributeString("xmlns", "wfw", null, "http://wellformedweb.org/CommentAPI/");with
writer.WriteAttributeString("xmlns", "dsq", null, "http://www.disqus.com/");Insert the code
writer.WriteStartElement("dsq:thread_identifier");
writer.WriteEndElement(); // dsq:thread_identifierunder
writer.WriteCData(currPost.content.Value);
writer.WriteEndElement();
Insert the code
writer.WriteElementString("wp:comment_id", currComment.id);under
writer.WriteStartElement("wp:comment");And insert the code
writer.WriteElementString("wp:comment_author_IP", "");under
writer.WriteElementString("wp:comment_type", " ");Save the solution and then start debugging (F5).
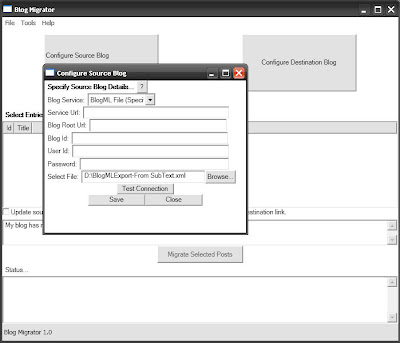
On the Blog Migrator window, configure the source blog. Make sure to select BlogML as the Blog Service and browse the BlogML XML file.

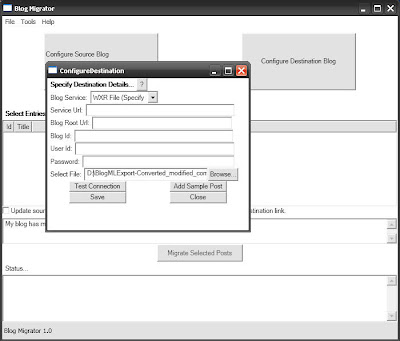
Configure the Destination Blog. Just select WXR File from Blog Service and browse the destination WXR file.

Click the Get Posts from Source button. The articles will then be listed. Click the Select All button.
Now click the Migrate Selected Posts button. Voila! the WXR is created.
Another important thing to note is to set the <dsq:thread_identifier></dsq:thread_identifier> tag. Usually it is the internal identifier of the article but I just leaved it blank so the URL inside the <link></link> tag will be used. If you leave it blank, make sure the url is correctly set so the comments will be properly linked to its articles.
Once you finalize the WXR, you can now log on to Disqus and import the comments using the Generic (WXR) category.

